반응형
[JavaScript] how to combine array and what is the fastest method
우선 두 배열을 합치는 방법에 대해서 알아보자.
방법은 아래와 같이 3가지 방법이 있다.
1. concat()
| var existed = [ 1, 2, 3 ]; var params = [ "hello", true, 7 ]; var other = existed.concat(params); |
2. spread operator (...)
| var existed = [ 1, 2, 3 ]; var params = [ "hello", true, 7 ]; var other = [ ...existed, ...params ]; |
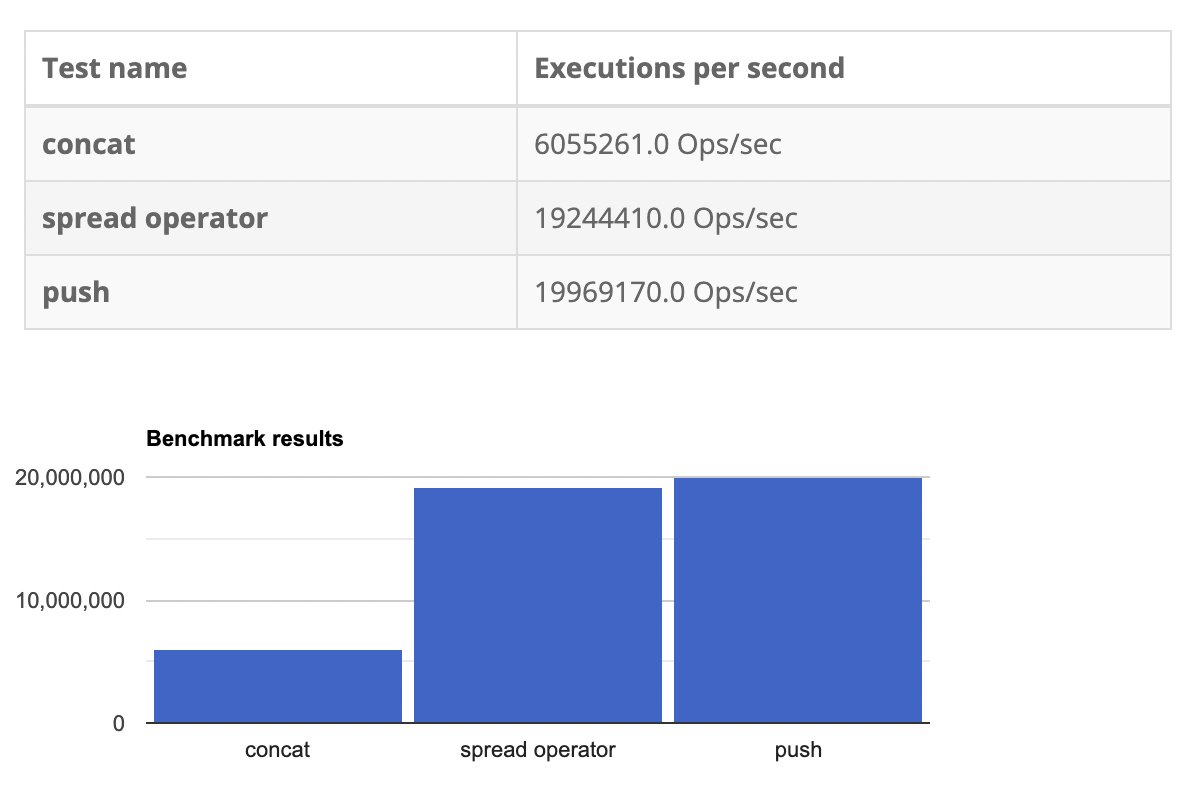
3. spread operator and push (얘가 젤 빠름, 테스트는 아래 링크에)
| var existed = [ 1, 2, 3 ]; var params = [ "hello", true, 7 ]; var other = existed.push(...params); |
위와 같이 실행 시,
결과는 전부
[ 1, 2, 3, "hello", true, 7 ]
으로 같다.
보다시피, 코드가 가장 깔끔한 것은 1번인 것 같지 않음?
처음 사용할 땐, 별 생각없이 1번을 채택해서 사용했다.
그러나,
최근에 부하테스트(load test)를 하다가
배열 합치는 기능이 필요했는데,
문득, 두 배열을 합치는 경우에
성능 차이가 어떻게 날지
궁금해져서 테스트 해보게 되었다.
참고로 아래 사이트는 성능을 대신 측정해주고,
웹에 기록을 해주는 사이트이다.
세상 편하누? 개꿀

결론은 3번이 제일 빠르다. push와 함께 spread operator 를 사용하자!
반응형
': JavaScript' 카테고리의 다른 글
| npm ci _ vs _ npm install (0) | 2021.12.05 |
|---|---|
| 자바와 자바스크립트의 차이점 (1) | 2021.11.18 |
